Planning
See my detailed site spec document here.
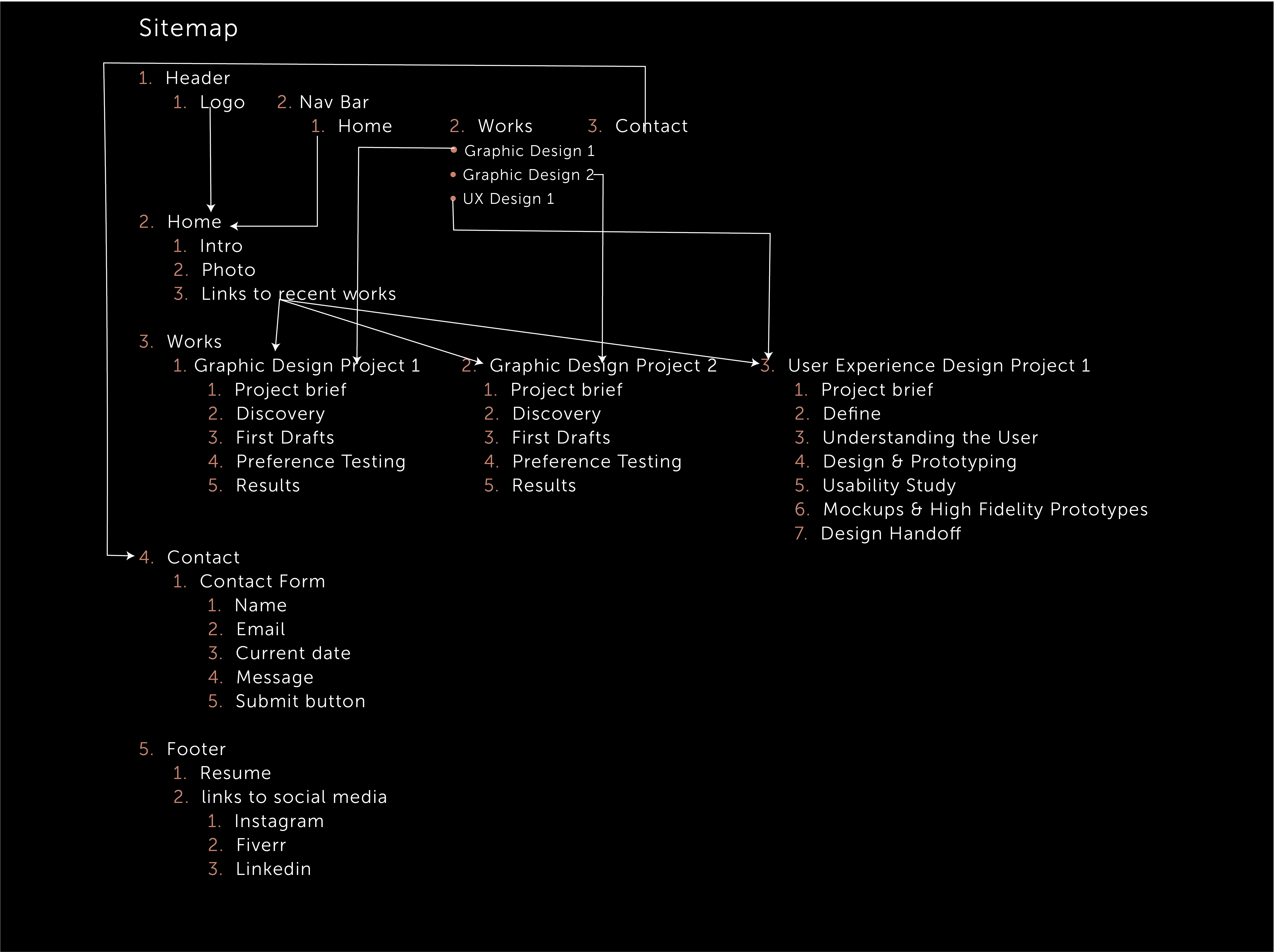
This portfolio website project had a long list of over 60 web elements that needed to be included.
I put all of the required elements into a word document and went through element by element, adding code samples from different textbooks and prior builds to the word document.
This served several purposes, it gave me a code bank to pull from, it familiarized me with the requirements, and it helped me review web authoring concepts in preparation for the website build.
High Fidelity Wireframes
Before beginning the website build I created highly detailed wireframes with the content written ahead of time to make the coding process easier. I wanted to be able to focus on the code and not be distracted by the design or content.
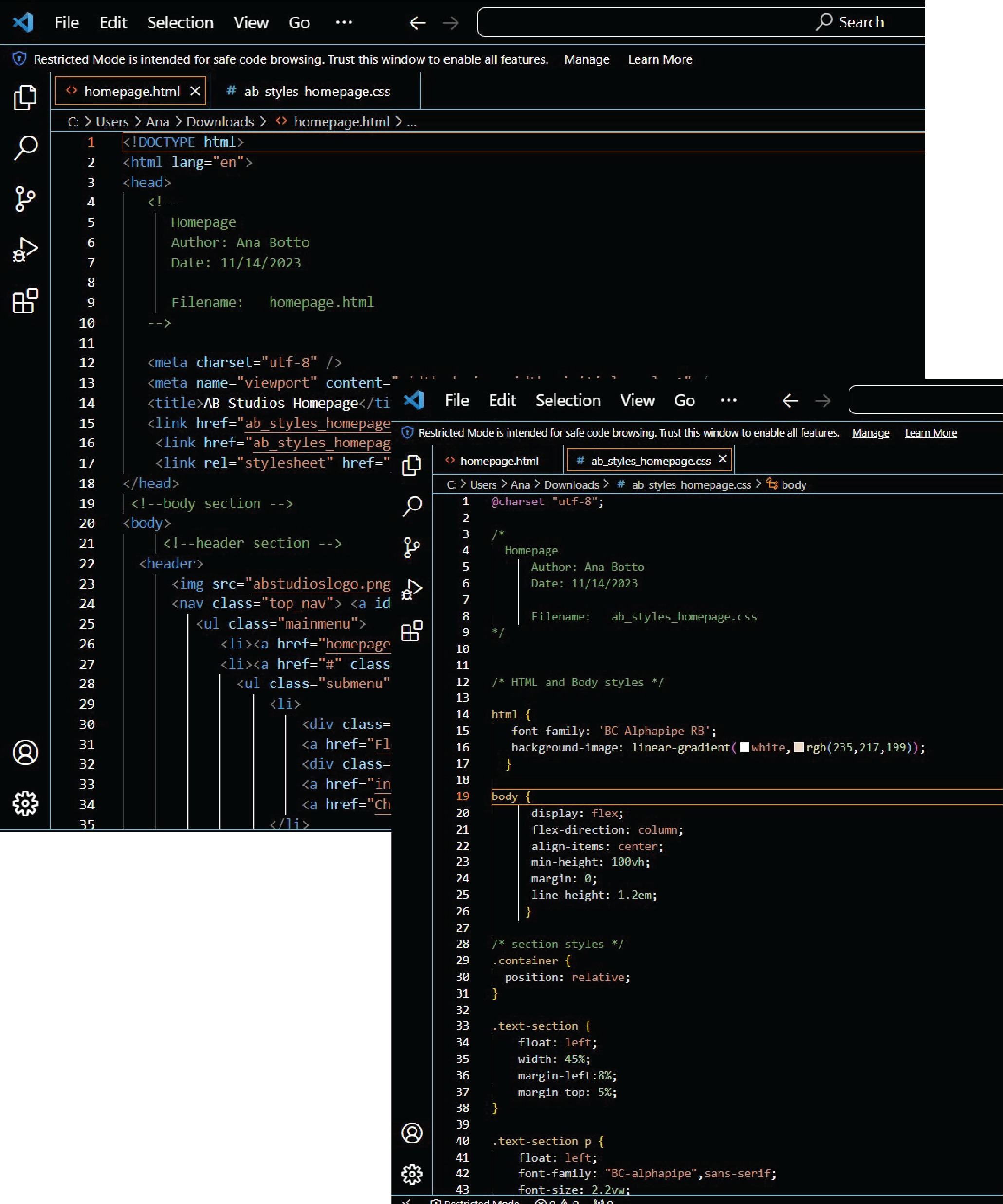
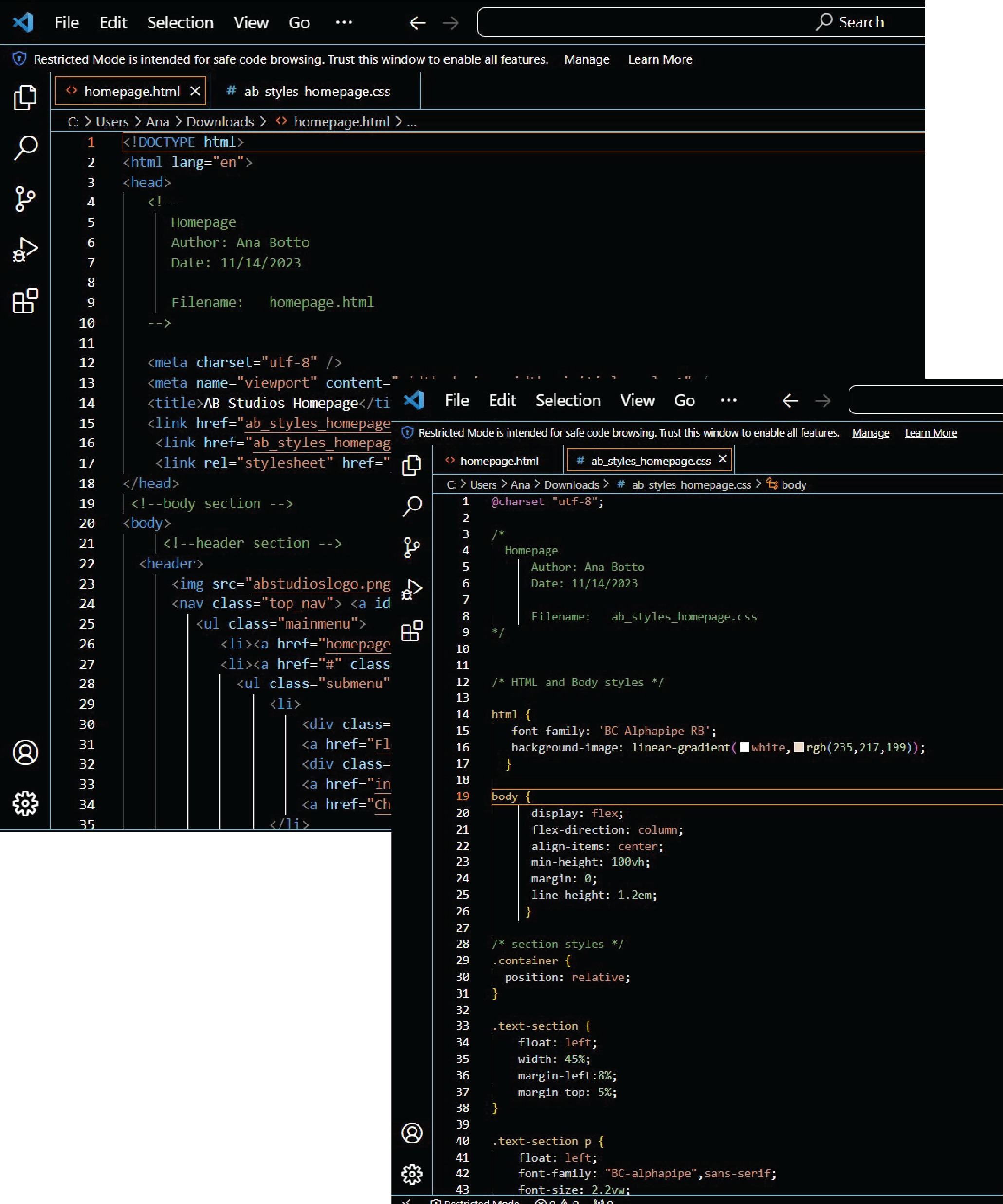
Writing the Code

I used HTML5, CSS3 and basic Javascript in VS Code to build out the website.
If you are curious to learn more about the coding process you can read my site spec document linked here.